こんにちは。
さて、今日はご報告があります!
それは、のこっちのTwitterとインスタが出来ました!
正確に言うと、今まではブログと連携が出来ずにそれぞれで投稿しておりました!
今回は、それぞれどう連携させたか書いていこうと思います。
まだ連携されてない方は、ぜひ挑戦してみて下さいね!
Twitterの連携方法
Twitterアカウントを作る
携帯でも、パソコンでもどちらでも良いので、アカウントを作ります。
今回私は、スマホで作成しました。Twitterアプリをダンロードし、手順に沿って入力すると簡単に作ることができます。
TwitterのプロフィールにブログのURLを貼る
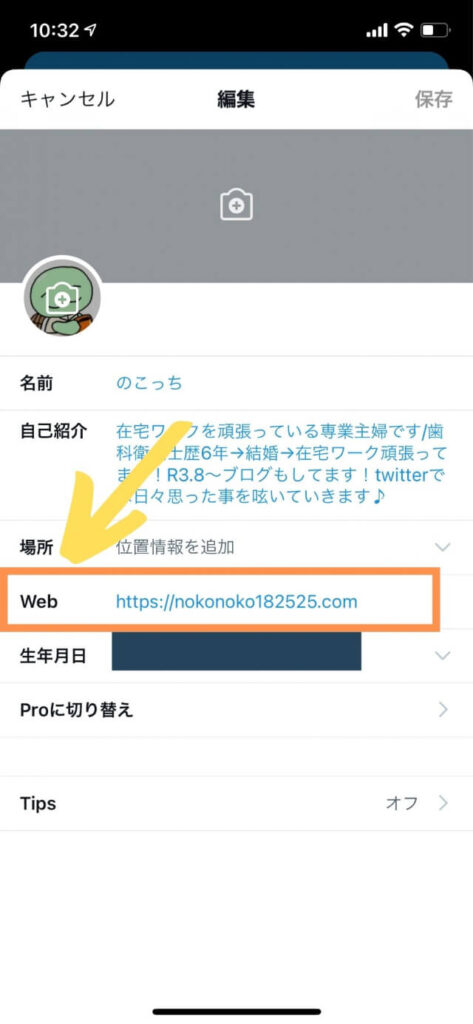
自分のホーム画面にある編集ボタンを押し、プロフィール編集画面を出します。
すると、下のような画面になりので、枠内に自分のブログのURLをコピーして貼ります。

ブログのプロフィールのところにTwitterアカウントのULRを貼る
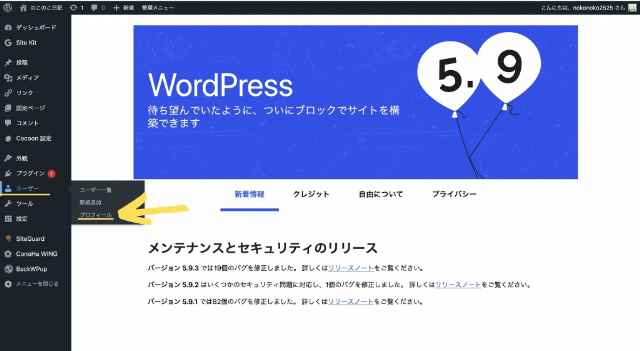
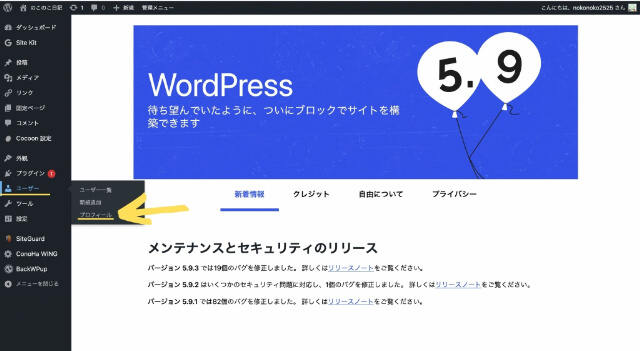
“ユーザー”の中にある“プロフィール”を選択します。

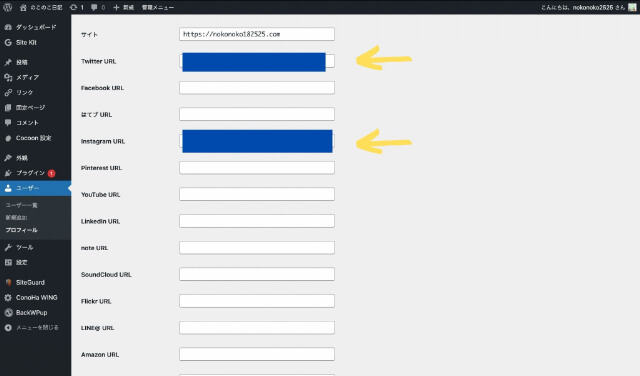
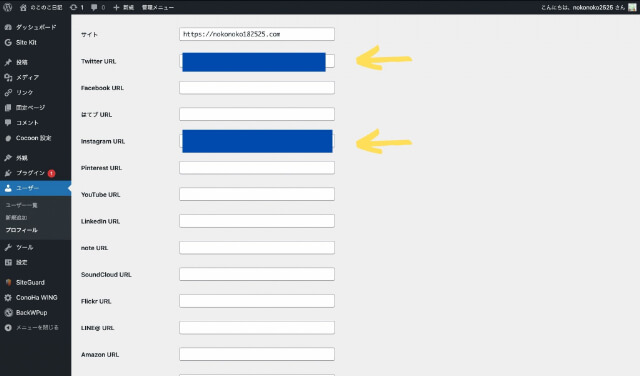
下に下げていくとこのような画面があります。
私は、TwitterとInstagramを連携したので矢印の部分にそれぞれのアカウントのホーム画面のURLをコピーして貼り付けしました。
他のSNSと連携したい場合は、それぞれ該当のSNSタイトルの部分に貼り付けて見て下さい。

Cocoon設定の“OGN”の部分にチェックを入れる
Twitterでブログのリンクを貼った時にいい感じになるように設定していきます。
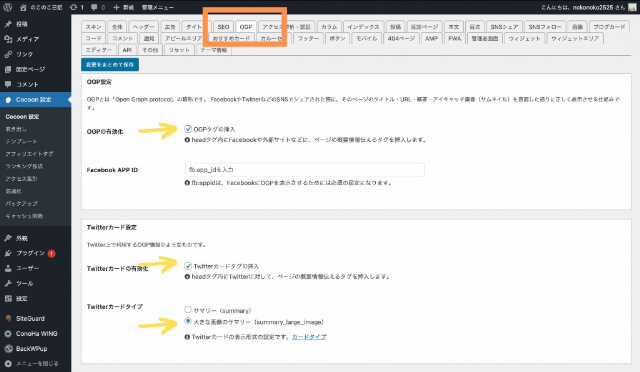
“Cocoon設定”を開き、上部のタグの中にある“OGP”を選択します。
ここでは、3ヶ所チェックを入れます。
・OGPタグの挿入
・Twitterカードの挿入
・大きい画像のサマリー(これは、どちらか好みの方を選択しましょう。)

「変更をまとめて保存」を押してTwitterの設定は完了です!
Instagramの連携方法
Instagramのアカウントを作る
私は、スマートフォンでアカウント作成しました。
インスタの投稿は、スマートフォンの方がしやすいのでスマートフォンで作成しましたが、パソコンでアカウント作成しても大丈夫です。
Twitter同様アプリを取得して作成すると今後運用しやすいです。
プロフィール設定の中の「ウェブサイト」欄に自分のブログのURLを貼る
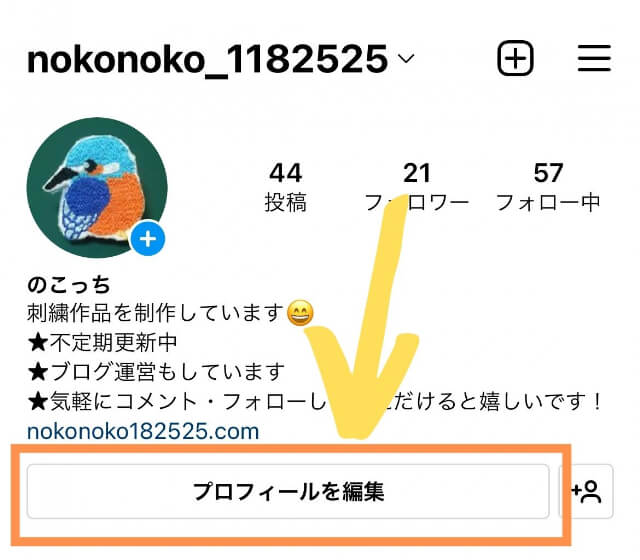
まず、“プロフィールを編集”をクリックします。

ウェブサイトの項目に、自分のブログのURLをコピーして貼り付けます。
画面右上の「完了」ボタンを押してインスタでの作業は終わりです。

ブログ内の「ユーザー」→「プロフィール」内のInstagramの欄にアカウントのホーム画面のURLを貼る
次は、ブログの管理画面での作業です。「ユーザー」の中にある「プロフィール」を選択します。

Twitterの時と同じように、Instagramもホーム画面のURLをコピーして貼り付けます。
貼り付け終わったら、変更を保存を押します。

ブログ内のフォローボタンの設定
SNSの連携設定が終わったら、ブログ内に設置されるボタンの設定をします。
これを設置できていないと、ブログから連携したSNSに簡単に行けないので、忘れずに設定しましょう!
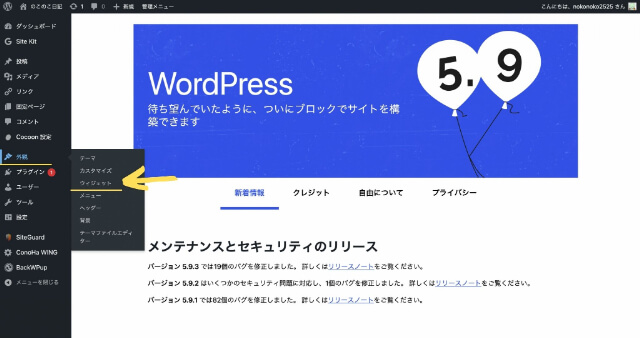
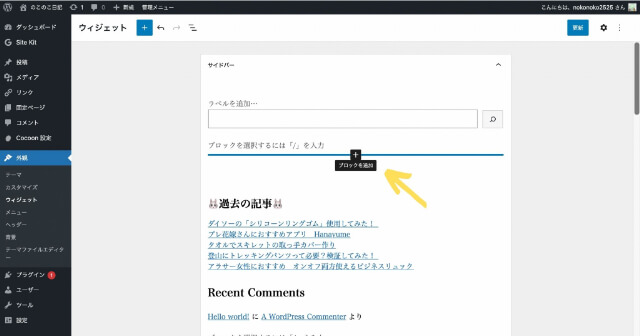
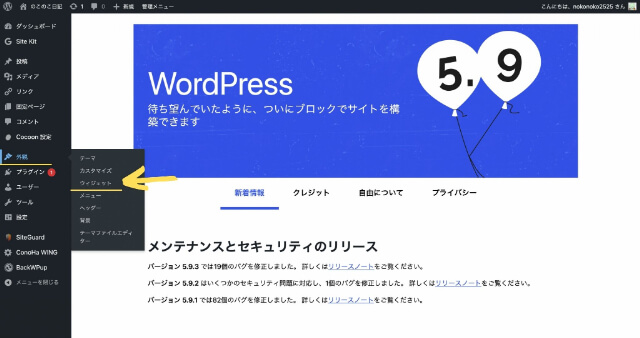
外観→ウィジット→〔C〕プロフィールを挿入する

+ボタンを押して、ブロックを追加しましょう。

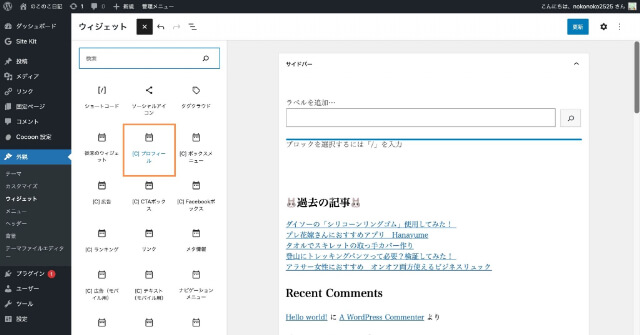
+を押すと、何を挿入するか出て来ます。
下の方に、“〔C〕プロフィール”というのがあるのでこれを選択します。

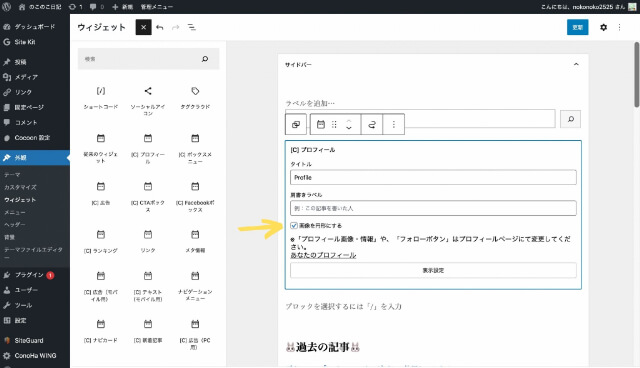
タイトルに「Profile」と入力して、「画像を円形にする」にチェックする
選択するとこのような画面になります。

タイトルは今回は“Profile”と入力しています。
ここは、自分好みのタイトルをつけて下さいね。
また、プロフィール画像を円形に表示させたい方は、“画像を円形にする”にチェックを入れるようにしましょう。
チェックを入れない場合は、正方形に表示されるようです。
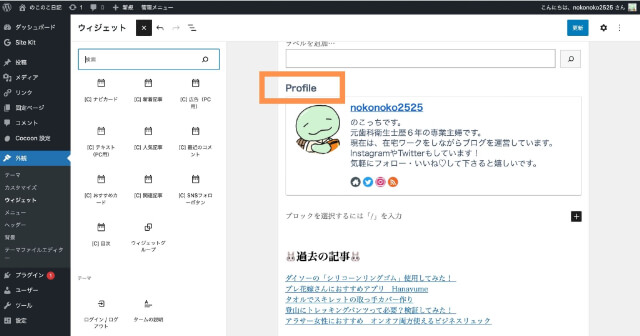
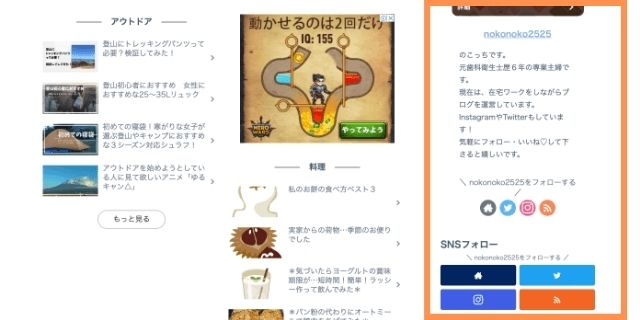
ここまですると、下のような感じになります。


タイトルで記入した文字が、プロフィール枠の上に表示されるよ!
上手く活用して、読者にアピールしてみよう!
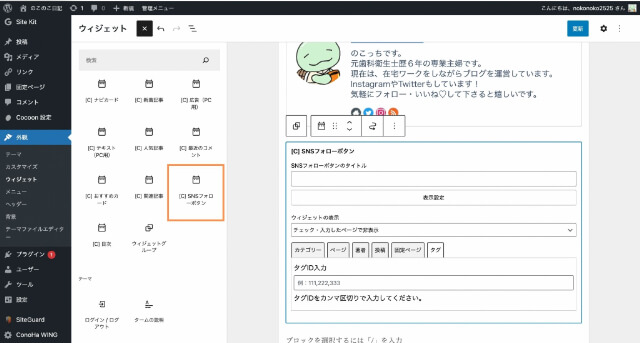
外観→ウィジット→〔C〕SNSフォローボタンを挿入する


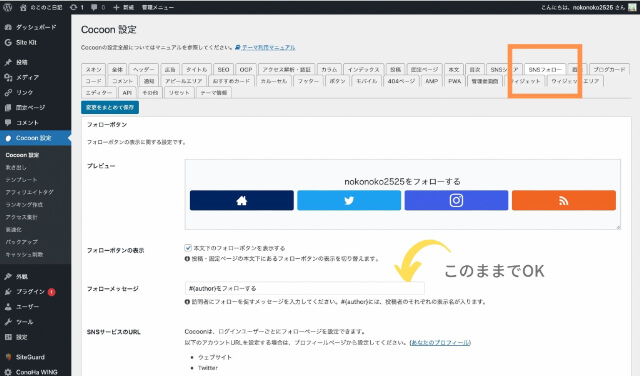
Cocoon設定→SNSフォロー を選択しボタンの数を調整する
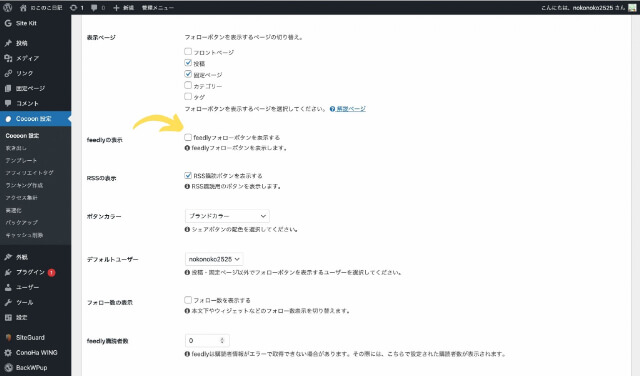
今回は、ボタンの数を4つにしたかったので、私は“feedlyフォローボタン”を表示するのチェックを外しています。


“SNSフォロー”のタグを選択します。

今回は、“feedlyフォローボタンを表示する”のチェックを外しています。
ボタンの数を調整するためにしている作業です。
数を変更したくない方は、この作業はしないで下さいね。
自分のブログを見て、表示が大丈夫か確認する。
画面の幅の影響で、プロフィール画像は見えていませんが、このような感じでボタンの設置ができました。画像の確認はもちろんのこと、SNSフォローボタンを押して、各SNSにきちんとリンクが出来ているかも確認してみて下さいね。

まとめ
いかがでしたでしょうか?
今回SNS連携するにあたり、私は半日ほどかかりました( ;∀;)
初めてする事なので、難しくて大変だと思います。
私と同じようにお困りになっている方がいれば、参考にしてみて下さい。
最後まで読んでいただきありがとうございました(^^)
ではまた🙋♀️



コメント